關於物件~
中括號是陣列,大括號是物件
//陣列
let colors = ["blue","red","black"];
//描述家庭
let motherName = "mary";
let father = "Tom";
let dogs = 3;
//物件是大括號
let home ={
//屬性 : "值"
motherName : "Mary", //前面的motherName是屬性 後面是值
fatherName : "Tom",
dogs:3,
isWakeUp:false //前面都要用冒號 最後一個不用
};
等於你宣告一個變數
裡面有整個物件的資訊
如何讀取物件的值
透過 (變數.屬性)來讀取到裡面的值
let home ={
//屬性 : "值"
motherName : "Mary",
fatherName : "Tom",
dogs:3,
isWakeUp:false //前面都要用冒號 最後一個不用
};
console.log(home) //會輸出全部資訊
//用點來單獨讀取裡面的屬性
console.log(home.motherName) //會輸出home裡面的motherName資料
新增物件屬性
let home={}; //先建立一個空物件
home.motherName = Mary; //會加入一組資料進去
home.dogs = 3;
console.log(home); //會列出上面的兩筆物件資料
新增物件屬性
let home ={
motherName : "Mary",
fatherName : "Tom",
dogs:3,
isWakeUp:false
};
home.motherName = "Jane"; //將motherName裡面內容修改為Jane
home.dogs+=1; //將dogs的值加1
home.dogs = home.dogs+1; //將dogs的值加1
console.log(home);
//會列出
motherName : "Jane",
fatherName : "Tom",
dogs:5,
isWakeUp:false
刪除物件資料
用delete 變數.屬性; 來進行刪除
let home ={
motherName : "Mary",
fatherName : "Tom",
dogs:3,
isWakeUp:false
};
delete home.dogs;
delete home.isWakeUp;
console.log(home); //回傳 {motherName:"Mary",fatherName:"Tom"}
console.log(home.dogs) //若去尋找被刪除的 則回傳undefined
另一種讀取物件屬性方法
透過中括號來選擇讀取的屬性
//變數["屬性"]
console.log(home["motherName"]) //可以讀到home變數裡的motherNamr屬性的值
//又或是
let a = 'motherName';
console.log(home[a]); //也可以在中括號裡面寫變數 從變數讀出是哪個屬性
(但大部分還是用前面教的.方式)
例外如下
let home ={
motherName : "Mary",
fatherName : "Tom",
dogs:3,
isWakeUp:false,
"001":"hello"
};
//JSON格式的時候
console.log(home.motherName);
console.log(home.001); //會出錯!! 點後面開頭不能是數字
//因此就會需要用到中括號的方式
console.log(home['001']);
附上物件教學小節測驗
1.以下關於物件寫法的敘述何者錯誤?
a. 外層一定要寫 {} 大括號
b. 每一筆資料都要用 , 逗號隔開,但最後一筆可以不用加 , 逗號
c. 物件大括號內只需要放值
d. 物件內要新增屬性去對應值
2.以下關於物件讀取敘述何者錯誤?
a. 可以透過 . 點記法的方式選取物件裡頭的屬性,取出屬性的值
b. 可以讀取物件的屬性取出值後將值賦予到一個新的變數上
c. 可以使用中括號並透過字串的方式去讀取
d. 物件的讀取方式只有一種,就是透過 . 點記法的方式
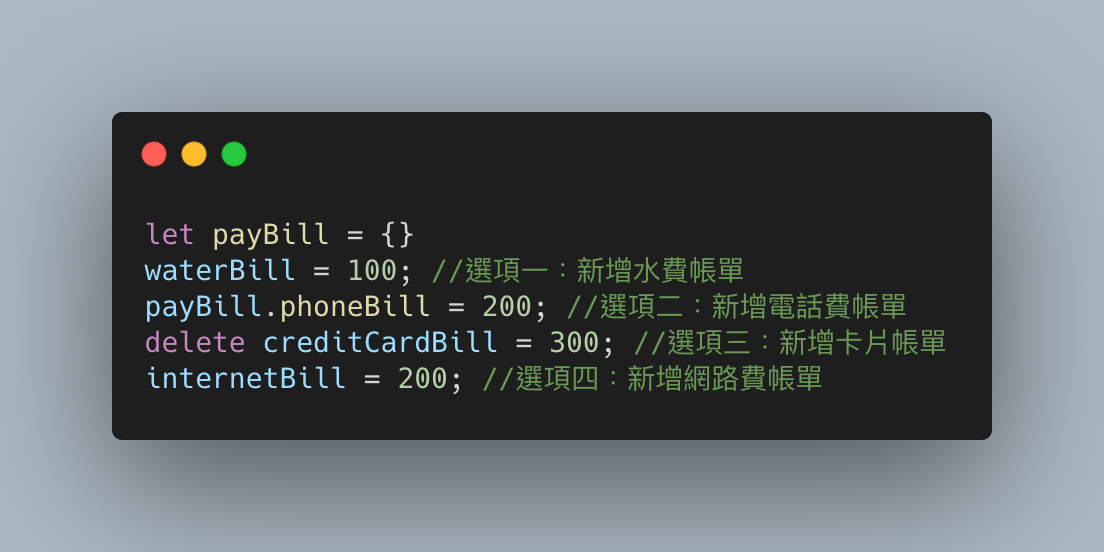
3.明宣告了一個物件要記錄這個月要繳的各類帳單,但只有一筆新增正確,請問是哪一筆?

a.選項一:新增水費帳單正確
b.選項二:新增電話費帳單正確
c.選項三:新增卡片帳單正確
d.選項四:新增網路費帳單正確
4.以下有關物件敘述何者錯誤?
a.可以使用 delete 刪除物件的屬性
b.如果想修改物件的值,可以透過點記法讀取物件屬性再使用 = 重新賦予值
c.可以使用點記法讀取開頭是數字的屬性
d.點記法無法讀取特殊字元,例如:數字
5.請問以下敘述何者錯誤?

a.想要新增一筆信用卡帳單1000元可以這樣寫 payBill.creditCardBill = 1000
b.想要讀取水費帳單可以這樣寫 console.log(payBill['waterBill'])
c.如果想刪除電話費帳單可以這樣寫 delete payBill.phoneBill
d.如果想修改水費帳單為 300元可以這樣寫 waterBill = 300
答案為
1.c 2.d 3.b 4.c 5.d


